Optimizing web page speed is essential nowadays. It impacts a lot of factors such as User Experience and SEO as well. Roughly 58% of the web traffic comes from Mobile devices. Mobile devices does not necessarily have to be connected to a Wi-Fi. It can have 2G or 3G data. This makes it really essential to have a website that loads faster even on slower networks. Why would user visit your website if it loads slowly? it will irritate him and he/she will go to a competitor website if he/she has the option.
WordPress caching techniques
We follow various caching techniques. Following are some of them:
Lazy Loading:
So what part of your website is the most heaviest? Images. As they are the biggest resources your webpage can have. Now assume your webpage has 10 images each having 200 KB of size roughly. That will make your webpage almost 2MB. That is a lot. Lazy loading is the practice of delaying load or initialization of resources or objects until they’re actually needed to improve performance and save system resources.
Resource minification:
Minifying all resources will save lot of bandwidth. Resources include CSS, JS, Images, HTML everything.
CDN:
Content Delivery Network is also one of the important factor in optimizing your website. CDN is geographically distributes group of servers that work together to provide fast delivery of Internet content. It can save up to 72% load time in some cases.
HTTP2:
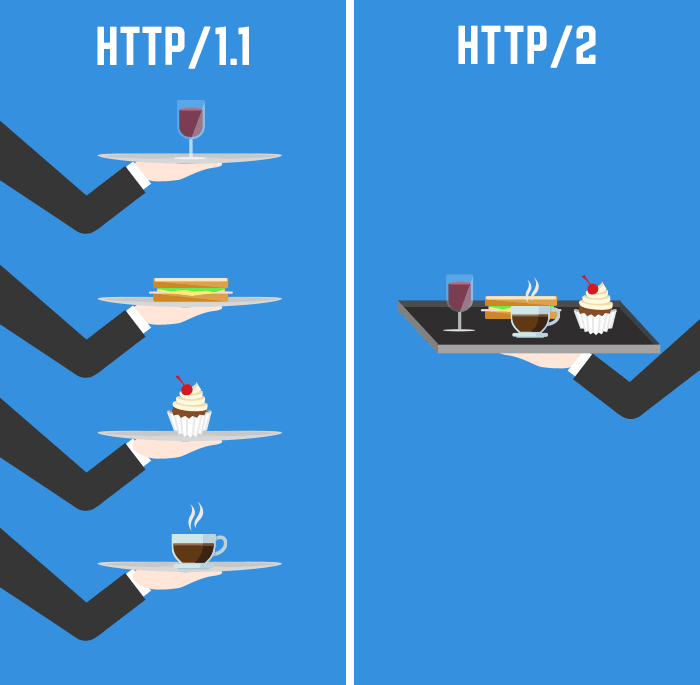
HTTP2 is way faster than HTTP. Ask you hosting provider to enable HTTP2. Following image is a real world example which explains the HTTP2 concept really easily.

“You do not need to do CSS, JS concatenation when HTTP2 is enabled. It will not impact the page speed. It only makes sense to connate resources when HTTP2 is not enabled”
Above the fold CSS:
This is also one of the most critical web performance technique. Above-the-fold content is the portion of the webpage that is visible in a browser window when the page first loads. This means you have to set inline CSS extracted from your main CSS file and injected into the head tag, allowing everything you see first to be loaded first.
Above are some of most important techniques. Of course there are other different techniques as well server caching, GZIP Compression, Delaying and deferring JS execution, Image dimensions, Preloading and many more.
Our recommendation
We recommend using WP-Rocket plugin. It is one of the best paid plugin available in the market.